如果说是Table把我带入了网站设计的大学的话,那么DIV+CSS则把我带入了Web设计的殿堂。虽然现在的Web设计者都在推崇DIV+CSS的网站设计,但不落入盲目应用的队列,灵活运用Table的特色来做一些前台的功能效果的话,那可能会让你的工作进程大大的缩短,并减少很多不必要的冗余CSS代码。
Table表格本身就是Html网站设计中最基本的组成部分,还记得刚开始在FrontPage里欣喜地用一个Table框画出的简单页面吗?那时的我们就已经在为Table的无所不能而折服了。而在现在的DIV+CSS页面设计中,很多人将Table的概念抛之脑后,统统使用DIV+CSS来实现所有页面排版,从而,在一些列表设计中凭白增加了CSS代码的比重,其实,灵活地把Talbe应用到DIV+CSS网页标准中去,会受益更多。
本文菠菜搜集介绍了一系列的Table设计及应用技巧,希望在你的项目开发中可以很好地融汇应用进去,提高你的页面灵活度和可读性。
让我们从一个简洁的Table设计实例开始吧!
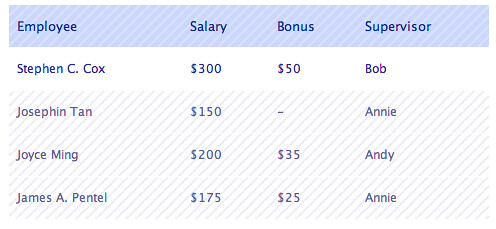
1,FLUIDMIND.ORG

这是一个非常简单的table应用的例子,它的1px边框及行列的长宽设置使得整个的表格表现出来的内容更直观易读。

这个table是对上面那个的改进,增加了背景色并减少了横向border的数量,使得表格数据垂直方向的对比性更强。

这个table则对上面效果的横向可读性作了改进,通过为header设置相对于其他元素更为突出的背景色实现。

通过设置橙色和table内部的虚线框,使得table的外观更具视觉辨识度。

使用单双行间的交替色提高table的可读性。这种效果更适合阅读习惯,减轻视觉疲劳。

这种设计使用间隔色和突出的header背景色,更适合data显示。
2,MOTHERRUSSIA.POLYESTER.SE
这是一个使用jQuery建立表格的应用,这个Table jQuery插件设计的也是非常的简单易用,。

在这个设计中,使用了黑底白字的显示效果,并且将header行用渐变的对比色、分类图标和内容块区分开来,该设计最特色的功能就是,使用jQuery TableSorter Pager可以将每列的数据进行递增和递减排序。
文档地址:http://motherrussia.polyester.se/docs/tablesorter/
3,EXT JS
Ext JS号称是Cross-Browser Rich Internet Application Framework(跨浏览器的Internet多应用框架),确实,这个table项目真的非常的强大,看看它的演示效果就知道了。

这是一个XML Grid实例,告诉你怎么load XML数据形成grid。这个table有蓝色和灰色两种风格。你可以点击这里查看实例演示。

这是另一个来自Ext JS的table设计实例。这个实例教你怎么创建一个可以进行单元格编辑功能的table。所有的table内容全部可以由你来定义。你可以点击这里查看实例演示。
4,ZAPATEC

很喜欢这个table设计效果,包括它的3D效果和灵活的可操作性,都让我叹为观止。这个table的边框设计的很好,使整个的table看起来有了3D效果。还有header的背景图设计和当前操作行的突出色彩都是非常的到位。
实例演示地址:点击这里查看
5,VALIDWEB.NL

又一个单双行交替色使用的table设计,整个的鼠标操作事件的样式做的很不错。点击这里查看一个实例。
6,VEERLE.DUOH.COM

来自知名博客Veerle.com的一个table设计实例,除了很好的色彩搭配外,其可用性也是非常的好。
详细的文档可参考博客原文:http://veerle.duoh.com/blog/comments/a_css_styled_table/
7,ASKTHECSSGUY.COM

这个设计充分利用了橙色素的对比度,来区分heade行和第一列。如果你是要在一个大的table中,突出显示一个单元格数据的话,这个效果就非常的有用了。当鼠标点击某一个单元格时,该单元格的样式会突出显示。实例的最终演示效果,查看这里。
8,SMASHINGMAGAZINE.COM
这是一个来自著名的技术博客SMASHINGMAGAZINE的一个table应用项目,该项目把table的应该发挥到了一个如火纯清的地步,有很多实用的例子可供参考。



最后,告诉大家一个链接地址http://icant.co.uk/csstablegallery/ - 该网站整理里非常多的CSS Table设计实例,在你进行table设计时,不妨先去看看别人的东西。文章翻译整理自:30+ Nicest Table CSS Designs You Can Apply Into Your Project。